 Color is an indispensable element of design. Each color holds a specific psychological, cultural and behavioral value and choosing the appropriate color scheme for a website thus becomes much of a task. The color selection plays an important role not only in imparting aesthetic value to the design, but is crucial for creating online identity and branding of the business as well. Understanding the interplay of colors through various types of color scheme, thus comes in handy for choosing a color scheme (or a color palette) for designing simple, soothing and sophisticate web design.
Color is an indispensable element of design. Each color holds a specific psychological, cultural and behavioral value and choosing the appropriate color scheme for a website thus becomes much of a task. The color selection plays an important role not only in imparting aesthetic value to the design, but is crucial for creating online identity and branding of the business as well. Understanding the interplay of colors through various types of color scheme, thus comes in handy for choosing a color scheme (or a color palette) for designing simple, soothing and sophisticate web design.
-
Monochromatic Color Scheme
Monochromatic color schemes are the ones generated by varying tones, tints, shades and saturation of the same base. The monochromatic color schemes are formed by choosing a base color and selecting the appropriate match by varying levels of brightness of the base color.
-
Analogous Color Scheme
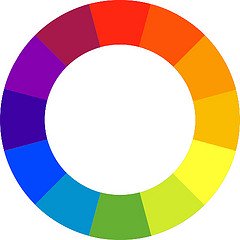
An analogous color scheme uses the adjacent colors. The scheme use the colors that are next to each other in the color wheel. Analogous schemes are created by using three adjacent colors on the color wheel which fall into place as — first color as the base color, second color as the shade or tint of the base color and the third as an apprehension for emphasizing the design.
-
Complementary Color Scheme
Complimentary color scheme is helpful for presenting contrasting colors. The scheme consists of colors that are opposite to each other on the color wheel such as red and green, blue and orange and yellow and violet. These colors are said to compliment each other and accentuate the web-design when you use subtle combination, whilst the color scheme may produce jarring results if you use highly saturated colors.
-
Split-Complementary Color Scheme
Split complimentary scheme is a variation of complimentary scheme wherein instead of using colors that are opposite to each other you use the colors that are adjacent to the complement. This is a three-colored scheme in which you choose one basic hue and pick the other two colors which are adjacent to the complement of the base color.
-
Triadic Color Scheme
Triadic color scheme consists of three equidistant colors on 12-spoke color wheel. The scheme is formed by choosing the versatile colors which offer balance, harmony, richness and vividness to the design.
-
Tetradic Color Scheme
Tetradic color scheme can be referred to as dual-complimentary scheme. This scheme uses two sets of complimentary colors. Even though this scheme offers a rich set of colors, it is difficult to harmonize and balance the shades resulting from this color scheme.
-
Custom Color Scheme
While the above mentioned schemes offer traditional designing color-schemes, you can always experiment with customized color scheme for generating awesome colors for your design. You can create your own color scheme by using the color palette generators or by picking the colors from photographs. Alongside, you can get inspiration from beautifully colored websites and website galleries for understanding the relationship between various colors in the entire color gamut.
