
You got a new project. You are all excited and have just set out to build a great handcrafted custom website design powered by Genesis. Where do you start? No we are not talking child-themes. That’s a different story, may be for another post. That PSD you just received from the client looks great. But it’s got some custom layout widths. Some great Google fonts and colors and all.
1. Startup Time
What do you find easier to start your design with?

OR

You save time and energy when you start with the right base.
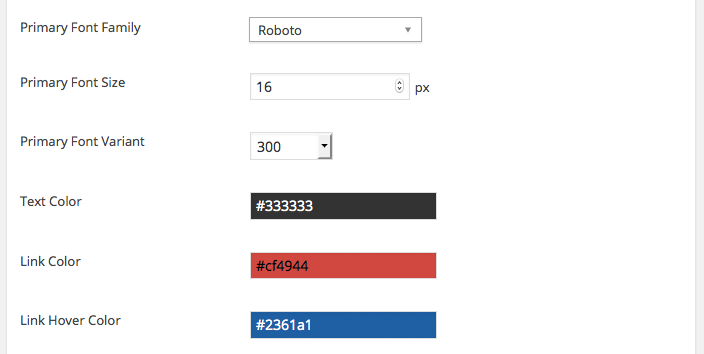
2. What’s easier to tweak?
Every font-face, size, link color manually? Or tweaking all defaults from a settings panel?

And remember this is just a snip of a section of the available settings.
What’s easier to style? Copy the Genesis CSS and edit it no-end and then forget what’s messed up? Or using SCSS and variables, mix-ins. Change your variable once and it reflects across the stylesheet. Save time and energy.
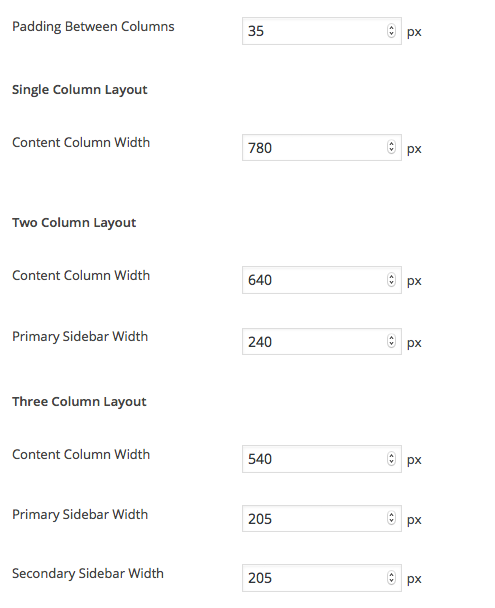
Edit the CSS. Start testing responsiveness from scratch. Add extra hours and bill your customer. Or just say no; because it isn’t included in the final revision.
May be just go to the settings panel and put in the new widths and tell your customer “It’s done.”

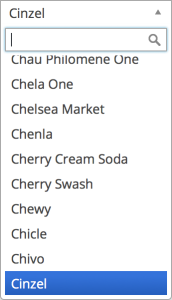
4. Can you give me a better font? It doesn’t look quite right.
Oh yes. 700+ and growing. Just select one from the drop down that you like and you can do it endlessly all on your own. You can do that everyday and you won’t have to ask the designer to do it for you.

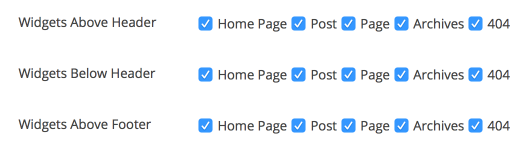
5. I need 2 more landing pages. Can you squeeze it into the existing budget?
Hmm… let’s see. Every page has controls to hide the extraneous elements. So you can have a minimal landing page. And you can just use Genesis column-classes. You can also insert countless, full-width landing page sections.
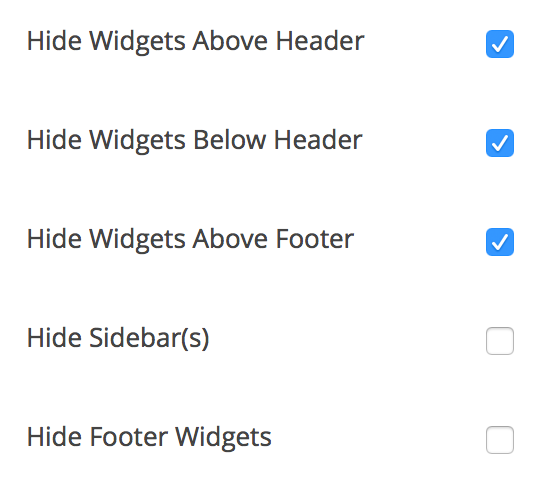
6. How much time to build a mobile templates for the websites?
We’ll you get a stripped down mobile view of you website by default. And there’s some checkboxes that allow you to show or hide other elements globally or on a per page basis. That’s a true mobile-friendly site with no extra markup, flexible and all responsive. Oh it boosts your mobile SEO too because mobile view is more than just responsive.

7. Can you revert to the last revision of the design?
Yes. That thing called Genesis color style switcher… we changed it to a dropdown so you can just flip back and forth between various designs or revisions of designs.
Fine. Takes a dropdown to switch menus on any page or just disable them.
9. Remove the custom widget areas from the single posts.
Takes a checkbox to toggle widgetized on any template.

10. I just got a new favicon and logo from my graphics designer. Can you upload them to the new site?
Oh you can just go to Lander Branding and upload them on your own. Takes less than a minute and no need to ftp.
11. I just decided I need WooCommerce, bbPress, RTL, Retina-Ready, HTML5, translation-ready, post-formats on my site.
Oh that’s all built-in so you are already on the most modern powerful WordPress platform.
[button link=”https://www.converticacommerce.com/?page_id=15985″ color=”vanilla-green” type=”fill” icon=”fa-quote-left” round=”yes”]Click to see Lander in action[/button]
