
Breadcrumb NavXT is my favorite breadcrumb plugin. That’s because it’s highly configurable and allows you various breadcrumb structures to help match the permalink and site’s content structure.
Breadcrumb’s are not only used as a navigational element, they also have a significant impact on the SEO. Breadcrumbs reinforce the site’s structure and are picked up by all major search engines.
Download Schema.Org Compatible Template For Breadcrumb NavXT
I was tricked into thinking that this would work with the WordPress importer. So I must mention that that’s not how this works.
- Extract the downloaded zip file. You’ll get an xml file.
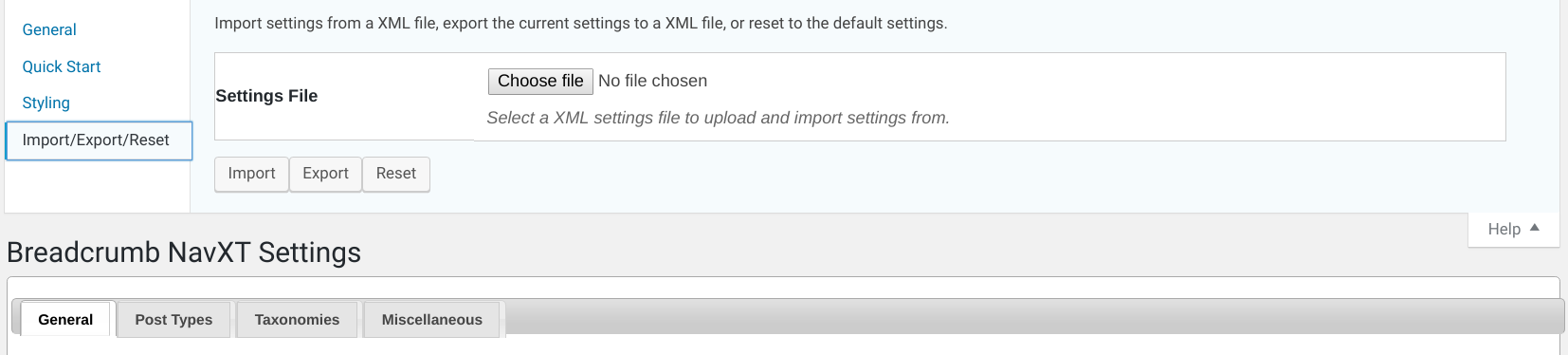
- You’ll need to go to the Breadcrumb NavXT screen.
- Click on the “Help” button on the top right.
- Click on Import/Export/Reset.
- Upload the xml file using the Choose file button.
- Click Import.
- Finally configure the settings to your liking. I use category structure on this site and you can accordingly pick a structure that you use.

Finally Test & Validate
Finally once everything is set, clear the WordPress cache (I hope you use some sort of caching extension like W3TC). Clearing the cache is a must.
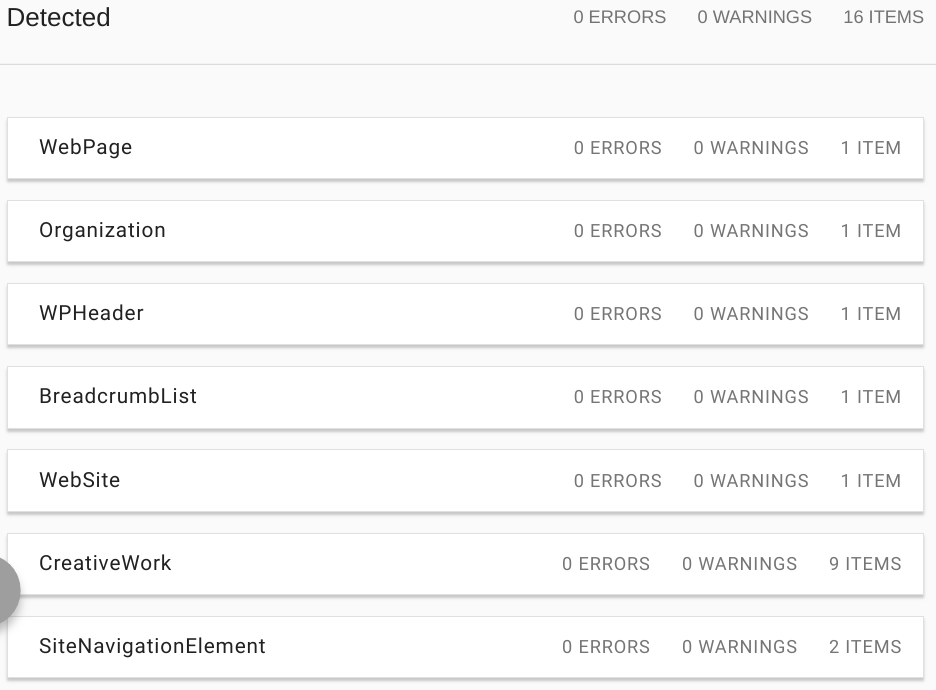
Navigate to Google’s structured data testing tool. Put in the url of a post (or any other view for that matter) and see if the BreadcrumbList Schema is detected. Make sure to use the proper wrapper / container markup for the breadcrumbs in case of any trouble. You’ll also need to fix the wrapper since the schema wouldn’t detect on Google’s Structured Data Testing Tool.
<div class="breadcrumb" itemscope="" itemtype="http://schema.org/BreadcrumbList"></div>
That’s it. You now have schema.org valid breadcrumbs. Give it a few days and Google should start showing breadcrumbs in the search snippets.
