An effective coming soon page is the kick-start for a successful marketing campaign. This pre-launch marketing strategy helps in assessing the interests of the visitors and if designed effectively, it helps you in taking appropriate measure for making the launch, a success. With that said, let’s check out the attributes and ideas that make way for a successful coming soon page.
An effective coming soon page is the kick-start for a successful marketing campaign. This pre-launch marketing strategy helps in assessing the interests of the visitors and if designed effectively, it helps you in taking appropriate measure for making the launch, a success. With that said, let’s check out the attributes and ideas that make way for a successful coming soon page.
Simple Yet Effective Design
The coming soon page is the teaser designed with the intent to raise awareness about the product lined up for the release. Be it the launch of a new website or a nifty iPhone application, coming soon pages offer a fair ground for publicizing the product before the launch.
The most important thing which contributes in making an effective and successful coming soon page is its elegant (yet effective) design. The color-scheme, typography, logo and artwork used in designing the page, all have an impact on the users. You don’t need to clutter the coming soon page with the information, it has to be just one or two lines of killer copy and the rest of the impression is made with the visual appeal which the design maintains. The beautifully designed artworks, color-scheme and use of animations render it the ‘brand’. Design the coming soon pages with due diligence and intentionally use CSS and jQuery effects to give a distinct identity to the product.
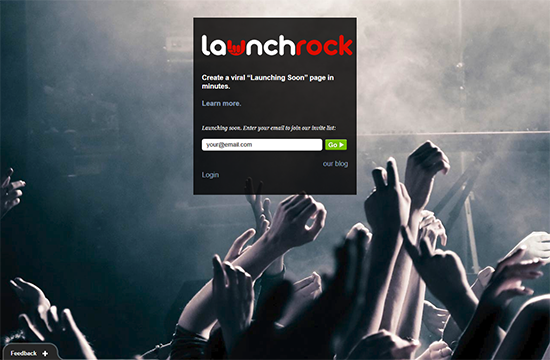
As is the case with LaunchRock, it creates a strong identity by effectively using a relevant background image in support for the featured Launchrock form which plays around with the colors and types to intrigue and impress the people at the same time. Also, it is worthwhile to check out the color-scheme and slick design of Uooo.


Introduce The Product
Having a unique and attractive color-scheme, logo, CSS and jQuery effects helps you in shaping the identity of your ‘coming soon’ page. But to make the launch successful, there is a little more ground work left to be done. When the users land on the page, they actually want to know what the page / product is all about.
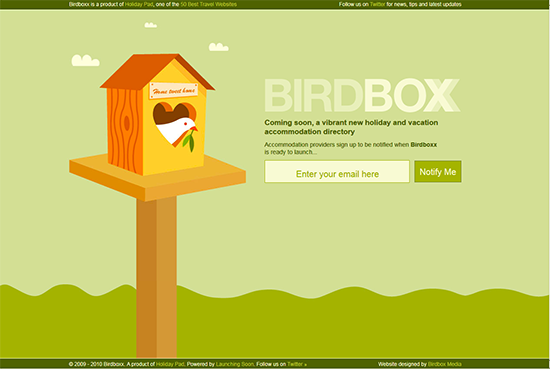
Here it is important that you give a brief description of the product, may be in the form of impressive tagline, a small video, few screenshots or a killer copy, to make your product all the more desirable for the on-lookers. Birdboxx for example, has an elegantly designed coming soon page which clearly mentions what it is all about in one single statement.

The primary motive behind investing time and effort in designing the coming soon / teaser page is to create the sensation amongst the visitors. So, when you share information about the product, creating intrigue and maintaining some amount of secrecy and mystery about the product does wonders. The curiosity encourages the people to stay in touch with you and your product and eventually drive them toward signing up for the updates and newsletters.
For instance, FavMovie, the name itself speaks out the intent of the website and the tagline, “This winter, only in your browser” encourages the visitors to look forward to the website’s launch.

Social Kick-start: Let The Visitors Spread The Word
The trick behind making a successful launch lies in making your product / services /website go viral. Social media marketing in this regard has turned out to be the most effective medium of spreading the word. Make it easy for the visitors to spread the word. What better it would be than a Facebook like and Twitter tweet button. This step initiates the community building around the new product / website / e-book / application.
Alongside the integration of social media icons, offering the newsletters and updates to the visitors interested in your product is also a good idea. Sign up for updates, notify me and join us for updates work well for coming soon pages. And offering the discount coupons and freebies to the early birds acts as the icing on the cake.
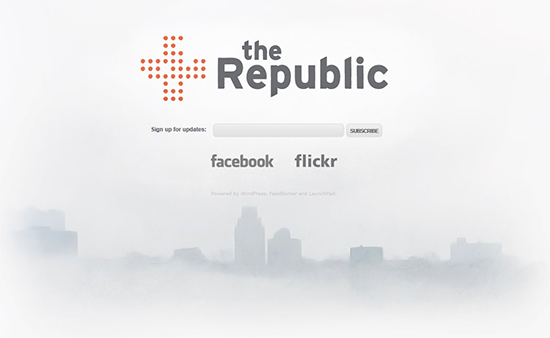
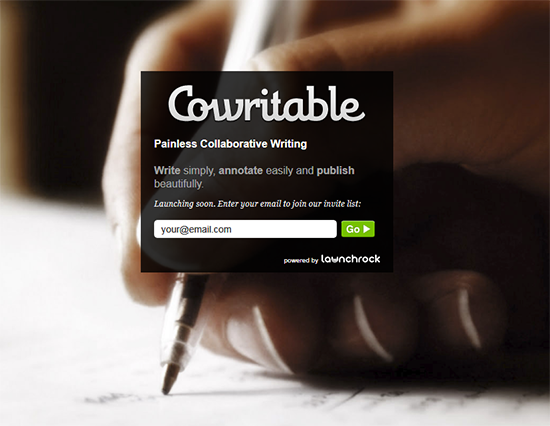
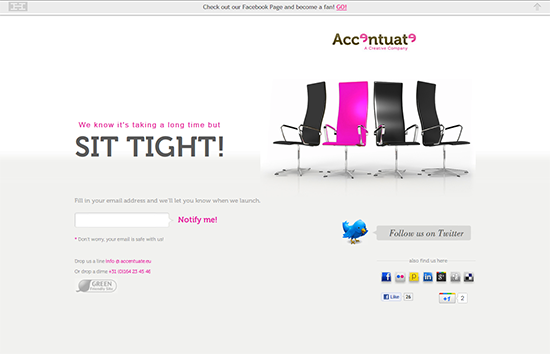
The Republic’s minimalist coming soon page features the logo, sign up for updates and Facebook and Flickr links. Cowritable on the other hand, encourages the visitors to enter the e-mail address to add themselves to the invitation list when the Cowritable launches its publishing services. And Accentuate gives equal weight-age to both, social media icons as well as subscription option.

Wrap Up!
We have been talking about the attributes of a successful coming soon, now let’s have a quick review of the ideas for designing an effective coming soon page.
- Create A Strong Identity: Pay special attention to the color-scheme and typography. The subtle things make a huge difference in making the design exclusive and thus renders unique identity to the website / product before launch.
- Speak About Your Product: Sum up the utility of the website / application while leaving behind a little bit of guesswork for the audience.
- Encourage Subscriptions: Let the users know about the updates and moves in the direction of releasing the product. Offering newsletters is a good option for encouraging subscriptions. It also gives you a chance to build the e-mail lists which acts as the primer for building relations with interested visitors.
- Keep Visitors Updated Via Social Network: Create Facebook page and a Twitter account specially dedicated to the new product. Accept the visitor’s feedback and enact upon the ideas offered by the audience. This interaction goes a long way in binding the customers with your product.
- Provide Useful Contacts: Leave behind the traces for the users to connect with you. Providing the e-mail address on the coming soon page enables the interested visitors to connect with you and inquire about the product / services offered by you.
- Do Something Different: Think out of the league; work on the design front (use animations or CSS effects) or feature the early-bird offers for users to make your product the talk of the town.
- Create Curiosity: Come up with a impressive tagline which both create intrigue and make disclosures at the same time.
- Follow Landing Page Practices: The primary motive of designing a teaser page is encourage the visitors to take the action; either spread the word or subscribe for updates or connect with you. It more or less inherits the properties of landing pages — distraction-free design, optimized for call-to-action, killer copy and so on (more tips for effective landing pages here). These attributes form the basis for successful pre-launch campaign.
- Email List Building: Email listing helps in generating a highly-targeted list of email subscribers which allows you to market the products and services with a fairly high probability of success. Collecting the data thus helps you in intimating the subscribers about the product release and also future offers.
Looking for someone to design an effective coming soon page for you? Contact us.