Captivate WordPress theme is a perfect child theme to start with if you’re planning to reflect professionalism through your site. The look and feel of the theme makes it a perfect fit for business websites.
The theme features 2 landing page templates (and a homepage template) to allow you to quickly build landing pages.
Want to create exquisite landing pages with Captivate WordPress theme? Here are 3 simple step:
-
Select the inbuilt landing page template
Select one of the inbuilt landing page templates offered by Captivate via Templates metabox on WordPress page editor screen. Captivate offers the following landing page templates:
- Landing Page Style One (Click to Preview)
- Landing Page Style Two (Click to Preview)
-
Remove the unwanted elements from the landing page
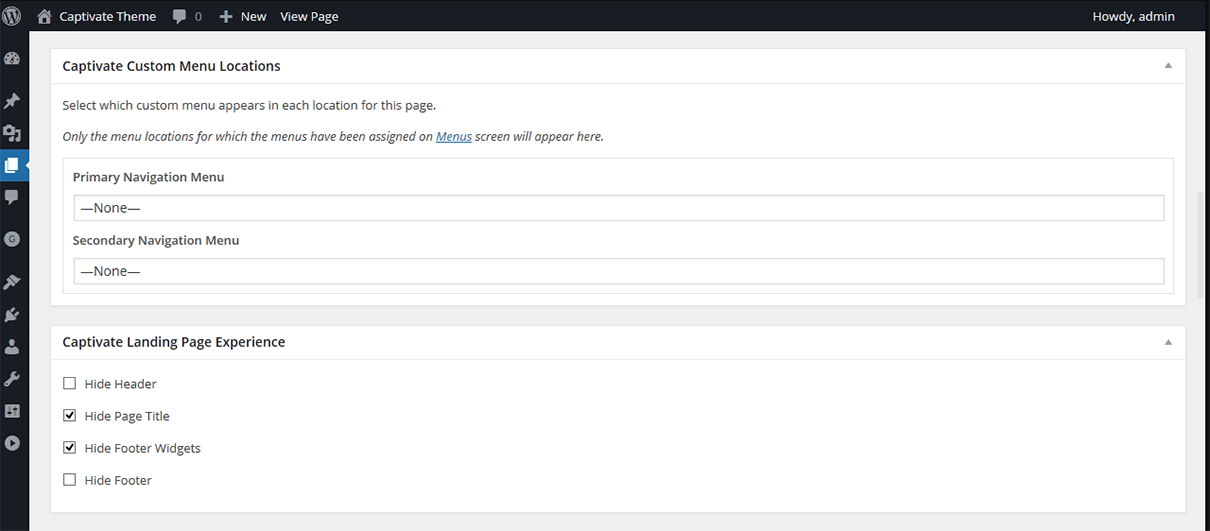
Ideally landing pages are minimal, clean and zen-like; with no unwanted elements on the page to distract the users. Captivate makes this task super-easy via “Captivate Landing Page Experience” metabox. It offers you the flexibility of showing/hiding various elements like header, footer widgets, footer on per page basis.
You can selectively hide the elements by checking the various options under Captivate Landing Page Experience and keep the landing page minimal.
Next, you may like to hide the menu(s) from your landing page or assign a menu specific to the offerings on the landing page. This will make a tight SILO and ensure that the user flow is optimum. For this, use Captivate Custom Menu Locations metabox and select None for hiding the menu or select landing page specific menu.
-
Utilize the full-width landing sections to create a killer landing page
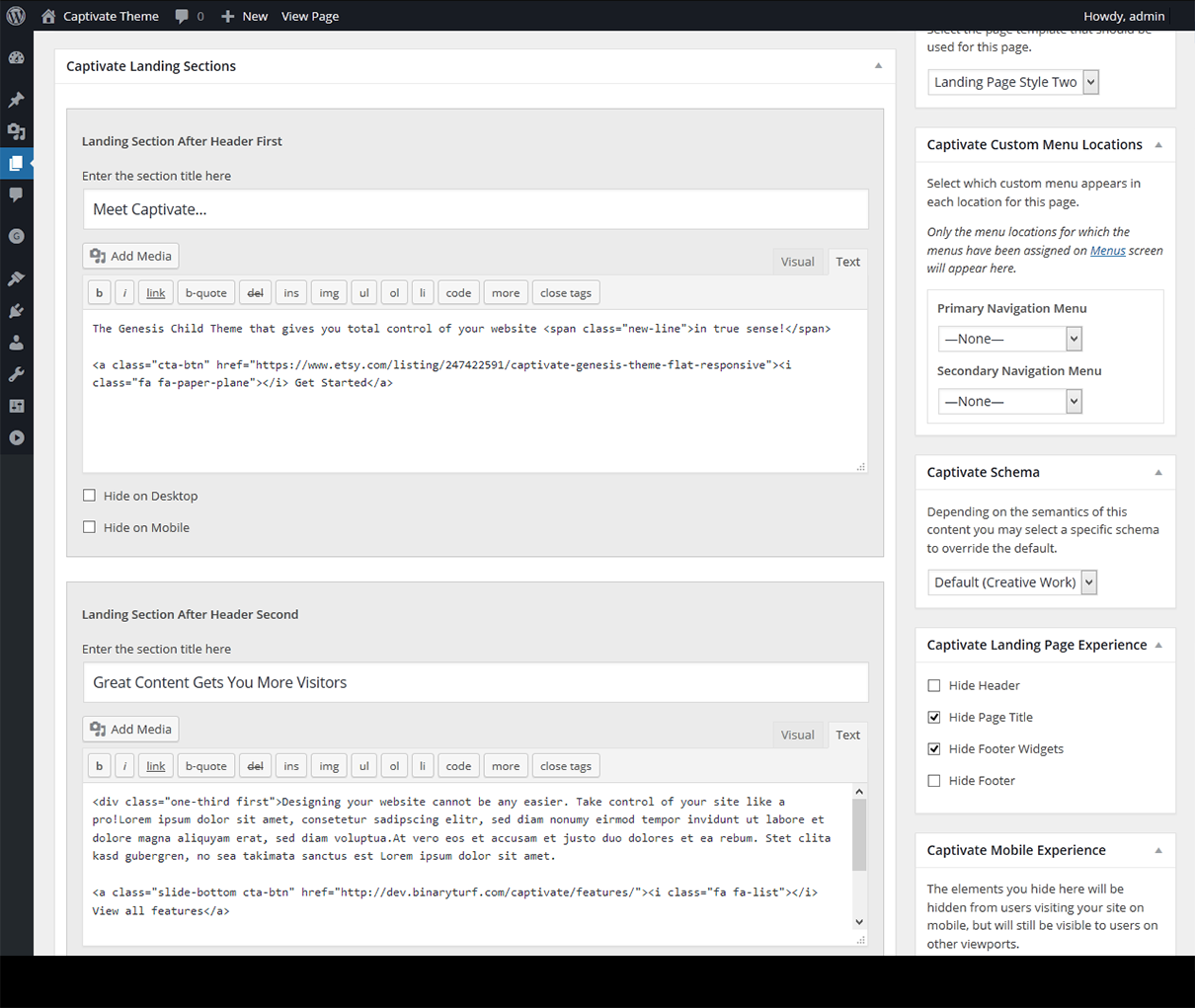
Captivate offers the ability to create full-width landing sections. It allows you to add multiple full-width content sections in addition to the normal WordPress content. You don’t need to hook the sections manually or define the widget areas any more. Just navigate to the Captivate Landing Sections metabox on the page/post edit screen below the WordPress post editor and start adding the content to the landing sections.
By default, Captivate defines 6 full-width landing sections with one editor per section. As you go on adding the content to the landing sections, they will become active and start showing up on the front end.
You can see the landing sections in action here: Landing page on the Captivate demo site.
You can create as many landing pages as you want. No need to create extra widgets, no tinkering with code, all you need to do is a few mouse clicks and add content for various sections. Captivate manages the rest for you. With Captivate and built-in column classes you can turn any page into exquisite, high converting landing page and the layout options are unlimited.