 The website is a collection of different web pages where each page is designed for a specific purpose. The Home page presents the overview of the website while services pages are designed to pitch your services and the FAQs focus on providing support and help to the clients.
The website is a collection of different web pages where each page is designed for a specific purpose. The Home page presents the overview of the website while services pages are designed to pitch your services and the FAQs focus on providing support and help to the clients.
Each webpage is designed bearing the primary purpose in mind and thus may not require to feature sidebars, header and footer. As a general assumption, the services/product featuring pages essentially are the landing page of the website and thus need to be designed with minimal elements and the blog on the other hand should be highly interactive and provide relevant post links as featured posts, relevant posts or archives in sidebars and footers. Thus the elementary requirements of each page vary and thus you may at times need to:
- Remove The Sidebars From Specific Pages (Or Posts)
- Remove The Header From Specific Pages (Or Posts)
- Remove The Footer From Specific Pages (Or Posts)
Remove The Sidebars From Specific Pages Or Posts In Thesis
Thesis features a “No Sidebars” page template which makes it simple and easy to remove the sidebars from the specific pages. Here is a simple tutorial to do so.
- Login to WordPress and click Pages in the left panel.
- On the Pages screen select the page for which you want to remove the sidebars and click Edit to activate the edit mode.
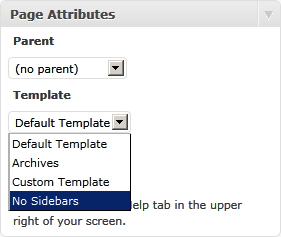
- Locate Pages Attribute section in the right-hand side and select No Sidebars from Template drop-down menu.

Select No Sidebars to remove sidebars on specific pages - Update the page.
To remove the sidebar from particular posts / single posts page follow the steps given below:
- Open custom_functions.php in the editor of your choice (learn how to edit custom_functions.php).
- Add the following code to hide the sidebars from specific posts.
function show_rem_sidebars() { if (is_page('7')) // For single posts you can use is_single() and pass the Post ID as parameter return true; else return false; } add_filter('thesis_show_sidebars', 'show_rem_sidebars');
Check out the ultimate guide on sidebar customization to do more with the sidebars.
Remove The Header From Specific Pages Or Posts In Thesis
Thesis provides a filter thesis_show_header which allows you to specify the pages for which you want to show / hide the header. Add the following code to your custom_functions.php to remove the header from the specific pages.
function show_rem_header() {
if (is_page('7')) // For single posts you can use is_single() and pass the Post ID as parameter
return true;
else
return false;
}
add_filter('thesis_show_header', 'show_rem_header');
Just like the filter for determining the execution of header, Thesis provides a filter thesis_show_footer which allows you to specify the pages for which you want to show / hide the footer. You can remove the footer from the specific pages by adding the following code to your custom_functions.php.
function show_rem_footer() {
if (is_page('7')) // For single posts you can use is_single() and pass the Post ID as parameter
return true;
else
return false;
}
add_filter('thesis_show_footer', 'show_rem_footer');
