When talking about the styling of the web-pages and CSS3, there are a score of features which help you in creating fantastic designs. And then there are some cool features offered by CSS3 to help you experiment with web typography. Addition to the text properties in CSS3 now enables you to create wonderful text effects without Photoshop. Just the clean and simple CSS styling can help you achieve transformations, gradients, glass effect, scale on hover, etc. Here are 12 wonderful text effects to experiment with for stylized web typography.
When talking about the styling of the web-pages and CSS3, there are a score of features which help you in creating fantastic designs. And then there are some cool features offered by CSS3 to help you experiment with web typography. Addition to the text properties in CSS3 now enables you to create wonderful text effects without Photoshop. Just the clean and simple CSS styling can help you achieve transformations, gradients, glass effect, scale on hover, etc. Here are 12 wonderful text effects to experiment with for stylized web typography.
- CSS Gradient Text Effect

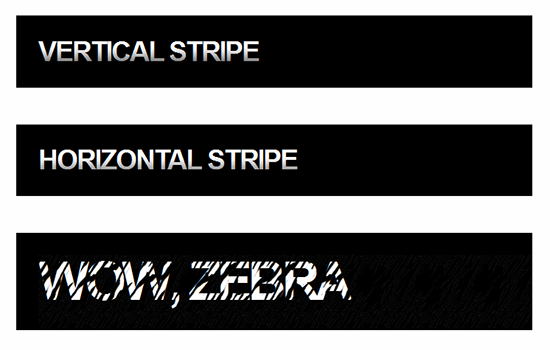
- CSS3 Tilt Shift Text Effect

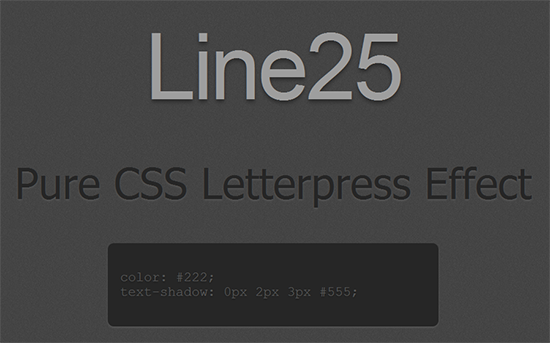
- Letterpress Effect With CSS Text Shadow

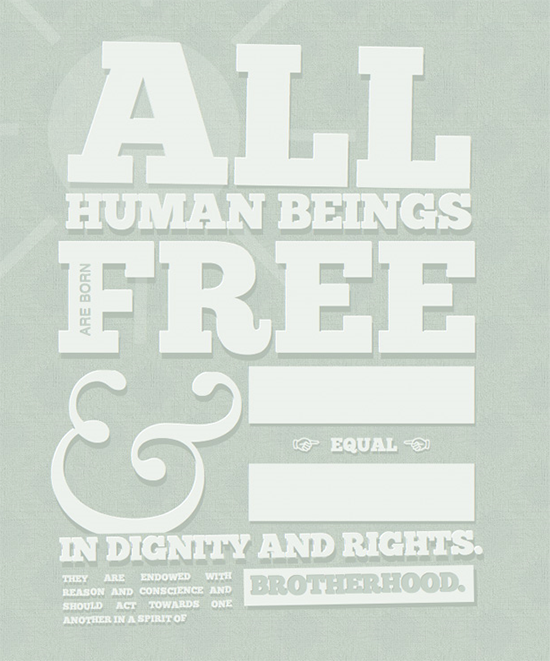
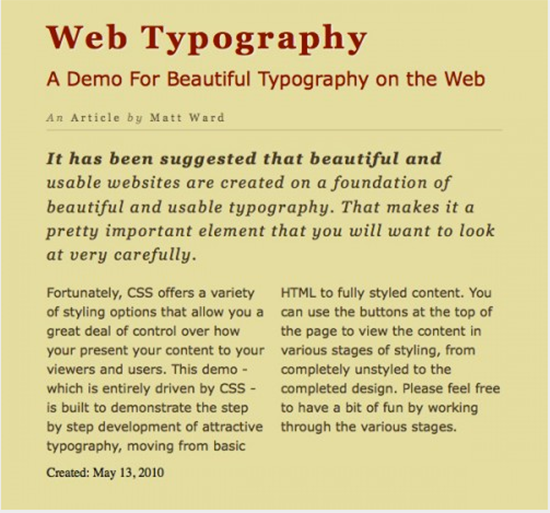
- Beautiful CSS3 Typography

- Grunge Text Effect Using Simple CSS

- Text Embossing Technique With CSS

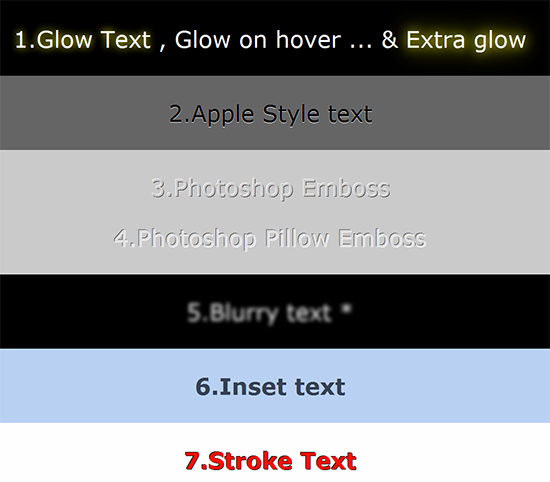
- CSS3 Text Shadow Effects

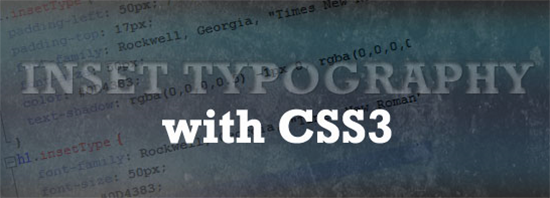
- Inset Typography With CSS3

- CSS3 Text Blur

- CSS3 Glass Effect

- Create Cool Effects With CSS3 Text-Shadow

- CSS3 Transforms And Font Face Experiment