
So you’ve just received a PSD that needs to be converted to a Genesis design. All is fine except that the PSD uses a non-standard grid. And you need to implement those non-standard layout widths.
Or maybe the client comes back in the last review and wants to have the width of the content column adjusted to take in larger image sizes. And then you have to risk quoting separately for this and risk upsetting the client. You’ll also need at least 36 hours to set the new widths, see if everything is working, test the responsive part again and pray that the client approves it.
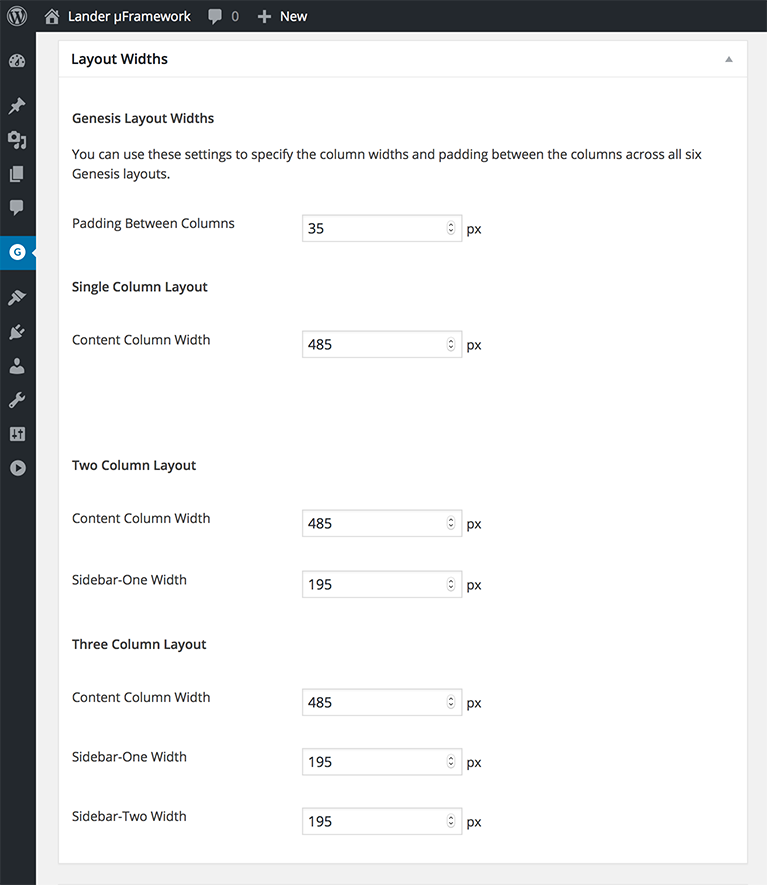
Here’s how you do that in Lander. All it takes is a minute and it’s all responsive with the new widths in place.
And yes you can change the layout widths independently for full-width, content-sidebar and content-sidebar-sidebar layout.

Lander has awesome features. And in the next few days until launch we are going to bring one killer feature of Lander everyday. You may want to go to the bottom and make sure that you are on the launch announcement list. Keep watching this space for the next feature of Lander. Thank you.
