
A fast loading website helps your business stand up and above your competition. That’s because most businesses do not (yet) have the expertise or the technical know-how on how to increase the page-load-speed of their website. But this is soon going to change. Cloud engineers are becoming available aplenty, HA (high-availability) infrastructures are coming with dedicated professional teams to ensure incredible up-time and reduced latency required to optimize your website for speed and performance.
Here are some established facts about pagespeed benefits for your business and revenue-generation. Google says: starting in July 2018, page speed will be a ranking factor for mobile searches. Amazon found every 100ms of latency cost them 1% in sales. Akamai finds 2 seconds as the new threshold of acceptability for ecommerce web page response times.
The findings are indeed staggering. It though is an excellent opportunity that you have with you to increase your search-ranks, sales and profits.
Why Speed Matters
Speed is about retaining customers. Generally having 10 or 11 tabs open is not that uncommon. So what does a user do after typing your website address in the address bar? Sit there and count 1, 2, 3… 6…? You’ve already lost a huge chunk of your potential customers. They’d just click on one of the other tabs. When they come back to the tab with your website loaded, they wouldn’t even recall why it’s loaded in the first place. Would you?
Speed & Performance is about improving conversions. If you run a web-driven business then you are in it for providing value and making sales. Conversions are typically driven by performance of successive page-loads— from how fast it’s possible to load the product, description, images, add the product to cart and how fast it is to checkout.
Performance is all about user-experience. Think of your potential customer trying to open your website. Further imagine the kind of device he is using, could be any kind of mobile or laptop. Intertwine this with their internet speed. Google says that 70% of cellular network connections globally will occur at 3G or slower speeds through 2020. This while you load sliders, hi-res images, videos to present your services and products. And then a subscription popup. All this makes the user feel frustrated. A sale is out of question.
The above factors not only kill sales, they also affect your brand-image and diminish future prospects of business too. How many times would the user think “Well, it’s been over a week now. That website must work. Let me try to purchase again.” Highly unlikely.
Here are 10 steps to speed up your website:
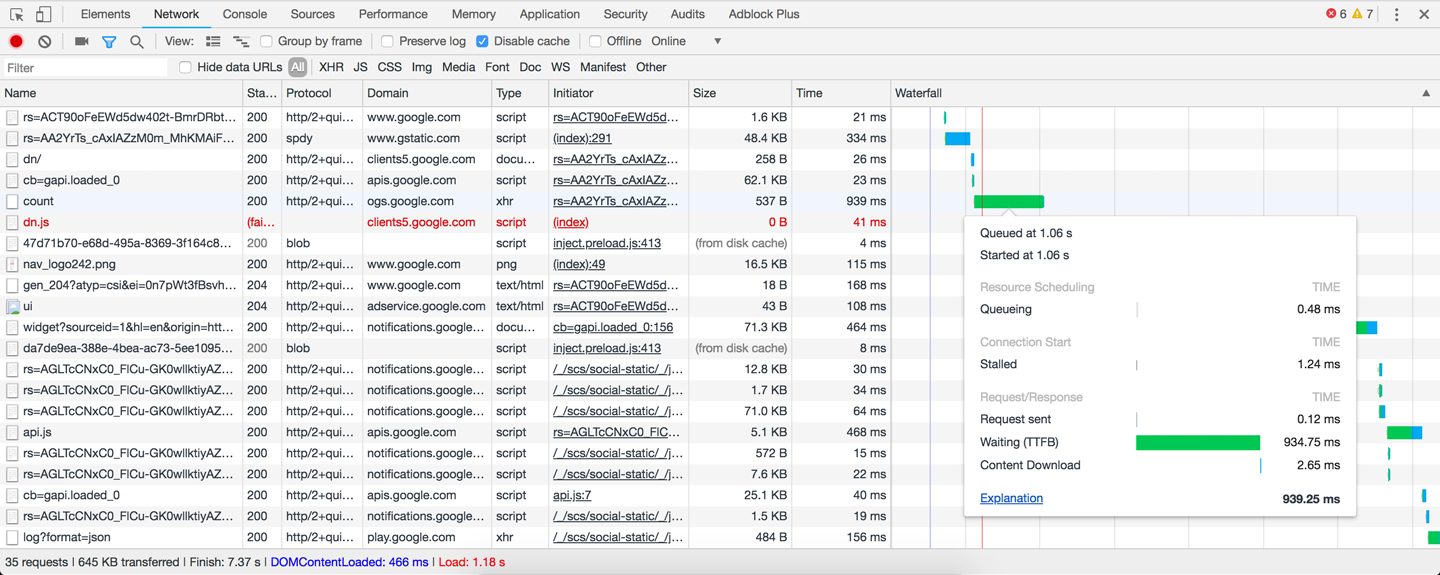
TTFB (Time To First Byte) is the amount of time the user has to wait before they receive the first bit of data from the website. This is measured from the time you type in the website address in the address bar, hit enter to the time your browser gets a response from the website. Cloudflare says it’s doesn’t matter. The rest of the world says it does!
Talking of hosting there are primarily 3 types of web-hosting:
- Free hosting: Stop reading this article now.
- Usual run-of-the-mill hosting: Type in the name of your favorite hosting provider here.
- Premium hosting: A well-configured and optimized server stack with low-latency, high-bandwidth hooked to the internet backbone. Multi-level caching, high-traffic ready with thousands of concurrent connection request.
The difference between the regular hosting and premium hosting is that with regular hosting what you get is a hosting account ready to move-in your website, data. A premium hosting is custom installed and configured for your specific website. This would be typically on a cloud server powered by a DigitalOcean droplet, AWS EC2 instance etc. with a robust software stack so that your site loads fast, transfers fast and renders fast. There are a few providers available as of today including Pantheon, WP Engine and a few others. At Convertica we have premium cloud hosting available for businesses of all sizes. They don’t cost an arm and leg. What you do get is robust, solid-hosting well-architected from the ground up and blazing fast page load speeds.
Note: Premium hosting is not about going for a VPS or on to a dedicated server. It’s all about speed. And that comes from how optimized your server is, not from how big and bulky it is; not how luxurious your account capping are.
2. Setup HTTP2 for connection concurrency
The web has evolved. From the days of HTTP/1 protocol wherein browsers would struggle to fetch multiple css, javascript, images to today when HTTP2 addresses concurrency issues, the web has come a long way. Browsers are smart and more efficient. The catch is for HTTP2 to work you need to have SSL enabled on your website. Browsers like Chrome and Firefox would throw an ugly red warning in the address bar and forms wouldn’t simply work.
3. Remove unwanted resources: Kill bloat; be lean and mean
All those bells-and-whistles, extra widgets in the sidebar, sliders, hi-res images, css, javascript files are going to increase your page-load-speed. Oftentimes it’s easier to scrap the website and start from scratch. Getting rid of elements is painful and everything would seem important to retain on the website.
Think of every page as a landing page—where the user lands only to convert. You want a simple, efficient, effective user-experience, not sliders and popups. You need to kill the distraction.
4. Pick your website theme wisely
Your beautiful theme just might be the culprit here. All those Themeforest themes with beautiful effects load so many styles and scripts to render those effects. This is just unnecessary bloat. It’s time to build on a solid, speed-optimized theme framework like Hybrid Core that is minimal and fast to load and does a spectacular job. Don’t forget about mobile-first experience. Mobiles have taken over the desktop traffic and majority of traffic on the internet today is mobile. Google is already pushing its mobile-first index and it’s time that you prep up for the benefits.
A good theme will Optimize CSS Delivery. This means no more requests for small CSS files, they will be embedded inside the page itself instead of as an external stylesheet. Also prioritizing visible content refers to ensuring that the visible area of the page in the browser loads fast. This typically is the area also referred to as above-the-fold. A visitor would generally view this data before they feel the need to scroll down and read the page further.
Javascript: Google recommends removing render-blocking JavaScript. Though haven’t given a clear explanation however I certainly will.
When the page starts rendering in the browser, due to the very functionality of javascript, the browser has to stop for javascript to load, do its work and then proceed to load the rest of the page. However most of the times javascript can be loaded after the page is loaded and then let continue with its work. Javascript’s work is typically to add effects to the slider, change elements, content on the page, add effects, insert that subscription popup you want, record a page view in Google Analytics and collect a plethora of the visit-information, etc.
The best thing to do is put the javascript in the website footer instead of putting it in the header. And in cases where you do, it’s better to load it asynchronously so that the page can continue to load without waiting for the javascript to load first.
5. Using responsive images for Website Speed Optimization
Responsive images are a new technological advancement in the way images are fetched and rendered. Let’s say your webpage content is 720 pixels wide. If you have a high-resolution image of 6000 pixels, it’s still going to be displayed at a size of 720 pixels. Then why fetch such a large image, make the user wait for the image to load and render? Welcome responsive images — the website automatically tells the browser the optimal size of the image to render and a sized down version is served without any loss of display quality. Optimize images so that they are the right size, web-ready and load fast. WebP is the new lossless (and lossy) standard and is highly recommended to bring down the sizes of the images.
6. Setup multi-level caching on the Website to eliminate CPU hog
Caching is all about reducing the CPU processing time and having a pre-processed webpage ready to serve from the storage. This storage is called cache. The data could be stored in memory (RAM), or disk. Loading a PHP page required that the web server process your request to the PHP handler, the PHP handler will process the PHP in the requested file hogging the CPU, take its time and then return the webpage. The cache helps you store this processed page for future use. Herein comes the concept of Cold cache vs warm cache. A cold cache is an empty cache. This means you have the storage available but there’s no data in the cache. A warm cache means that you have reusable data in the cache / storage.
Caching is done at multiple levels. Leverage browser caching tells the browser to store the page for future use and the next time you load the webpage, it will be loaded from your browser’s cache (blazing fast). Then there is server-side cache to minimize the time and CPU hog on the server. This means the server returns the webpage faster. You need to ensure that your website has the proper and optimal caching enabled to be able to serve the pages (and other resources like css and javascript) faster.
Here are nifty WordPress plugins that optimize your website by implementing various types of caching.
7. Optimize resources from the website to reduce the size of the data served
Optimizing the resources involves reducing the data-size of the resources and transferring them in a way that the browser can use them immediately. Minifying resources is just that. For example you can reduce the number of blank spaces in a CSS file to make it smaller. Same goes for javascript and HTML. You can further reduce the size of these by enabling compression thereby reducing the amount of data that is transferred. This is just like you zip a file before attaching into an email to reduce the attachment size.
8. Test & Optimize Website Speed
There are various ways you can test the page speed of your website. Correction: There are various ways you can test the page speed of a page on your website. The common gotcha is that typically people will optimize their homepage, test it and wait for things to happen. That’s not the way it works.
The homepage is just one landing page. What about other landing pages that you have optimized for long-tail keywords like blog posts, product pages etc.? You need to identify key landing pages on your website, test each one of them and optimize them for the fastest possible load-times. Here are some tools to help you test the website speed and load times:
a. The developer tools right inside the browser
The developer tools have a network tab to show you the network activity. Additionally it will show you the exact sequence of events that occurred along with the specific timelines in a waterfall and other areas.
The key thing to note here is that you need to disable the cache because you want to test the page-load-speed from the server not from the browser cache.

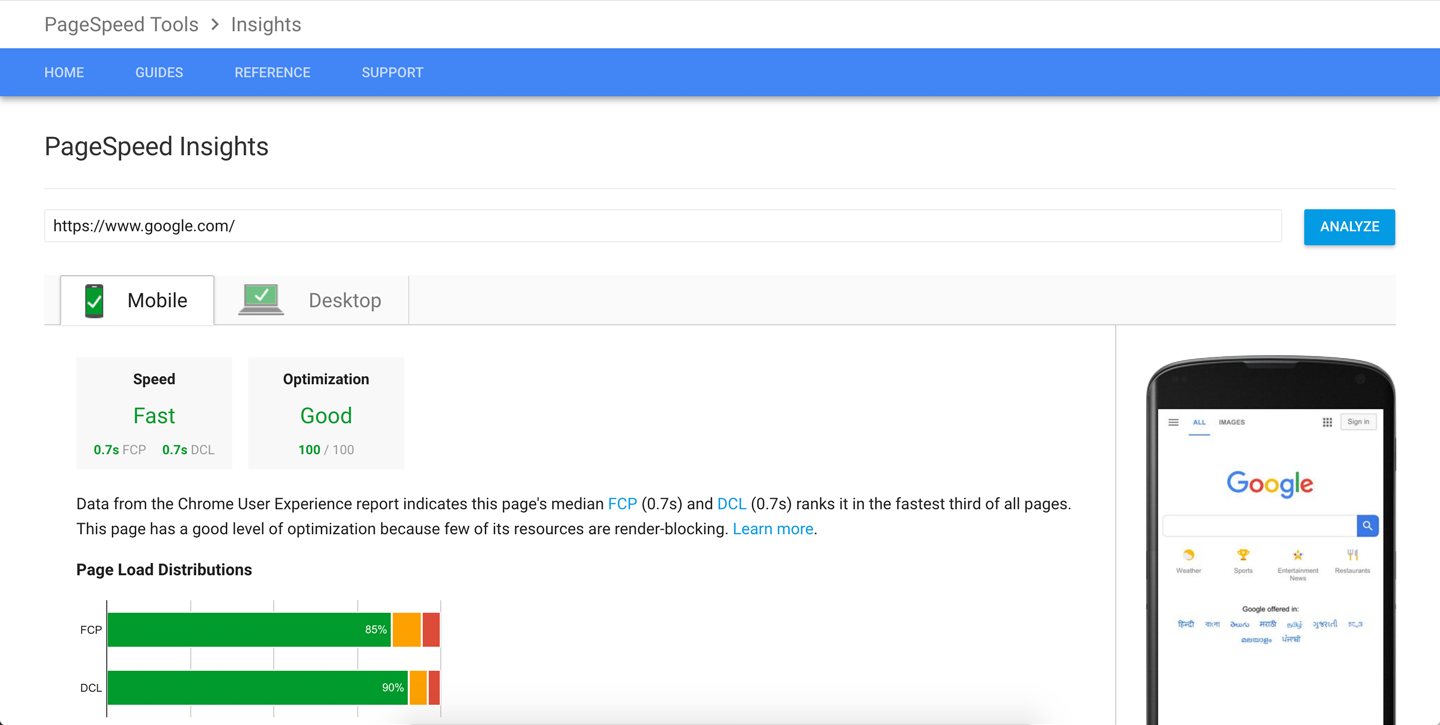
b. Google Pagespeed Insights
Google Pagespeed Insights tool allows you to test your website (and the entire delivery) for the best-practices and to identify areas of improvements. It doesn’t necessarily tell you the page-load speed in terms of time but grades it.

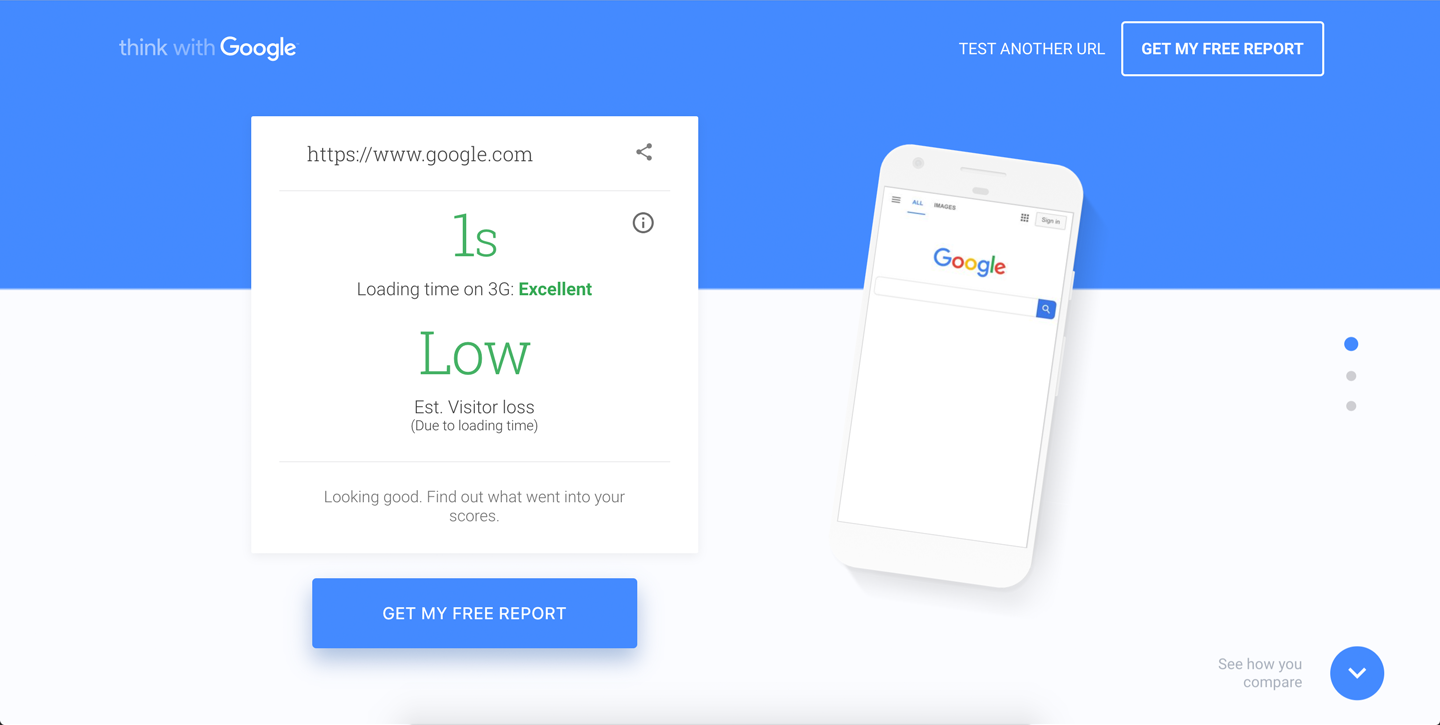
c. Think with Google
This Google-tool in collaboration with Webpagetest.org allows you to get a good report on your website speed, especially with respect to the speed of website as experienced on mobile devices.

In addition to the above, there are several other excellent tools which will show you the same data in various ways with varying level of detail, some simple and some inundating.
9. Maintenance maintenance maintenance
Every visit to the website creates a log of that visit. Additionally every page-load may additionally log errors in the server logs. A page-load is not as simple as it seems; visitor stats are generated, data is logged, database is accessed, modified and grows over time. And calculate it for the number of page-visits per day and month. All this results in growing server logs, bloated, inefficient, slow database queries building up the time it takes for the website to load. Maintenance is critical to ensure all your investment actually continues to deliver as per your expectations.
Additionally there’s no business website that runs without maintenance. Along with ongoing maintenance your requirements will evolve. Our maintenance plans are excellent value for money and give you the peace-of-mind you need to focus on your business.
10. Hire an expert to help you with Speed Optimization
Now you could put your business on standby and do this all by yourself. You can install the pagespeed module which automatically optimizes images, javascript, css, HTML, cache on the server. And you can install SSL and enable HTTP2 on your website by enabling the http2 module. You can also configure your website caching and also install memcached caching, create SSL certificates to make your website available via SSL. You can change the MPM from prefork to event to ensure high-traffic readiness for your website. Here’s how you can do it yourself… for free!
Or you can hire a speed expert to help you with these while you take care of what you do the best. The reason businesses grow is because they invest to get returns on their investments, not to become a website designer themselves.
Are you a bookkeeper or a website designer?
